このサイトはWordPress(テーマはCocoon)を使用して運営しております。
機能によってプラグインを利用しているのですが、極力減らしたいと考えています。
特に表示されるページに依存するプラグインはあまり使いたくないのです。
今回はお問い合わせページのフォームをプラグインではなく外部サービスを利用してみましたので、サービス内容なども含めご紹介していきます。
追記 2024/02/28
更新した途端にプラン提供内容の変更が発表されました…
2024年5月中旬(予定)より、プラン内容を変更することをお知らせいたします。
とのことです。
個人的に大きい点は
月間フォーム回答数の上限設定→1フォームあたりの月間フォーム回答数が30件まで
になったことです。
現状は無制限が30件まで制限されるということなので、アクセス数が少ないうちは耐えられると思われますが、問い合わせが頻繁にあると耐えられないですね。
無料の範囲だと実質無理ですね…
formrunとは

フォーム作成のサービスです。フォーム作成はもちろん、管理画面からメール返信も可能で、外部連携も充実したサービスです。セキュリティ対策もあって安心ですね。
一部有料プランでないと使えない機能がありますが、個人ブログであれば無料の範囲内で使用するだけでも十分恩恵を受けることができると思われます。
無料のデメリットとしては、クレジット表示されてしまうということでしょうか。詳しくは下記をご参照ください。
参照:formrun広告・クレジット(ロゴ)の表示/非表示にする方法
formrunを選んだ理由
フォーム作成には色々なサービスがあります。もちろん、Wordpressのプラグインでも使用できるものがあります。
選んだ理由としては、3つです。
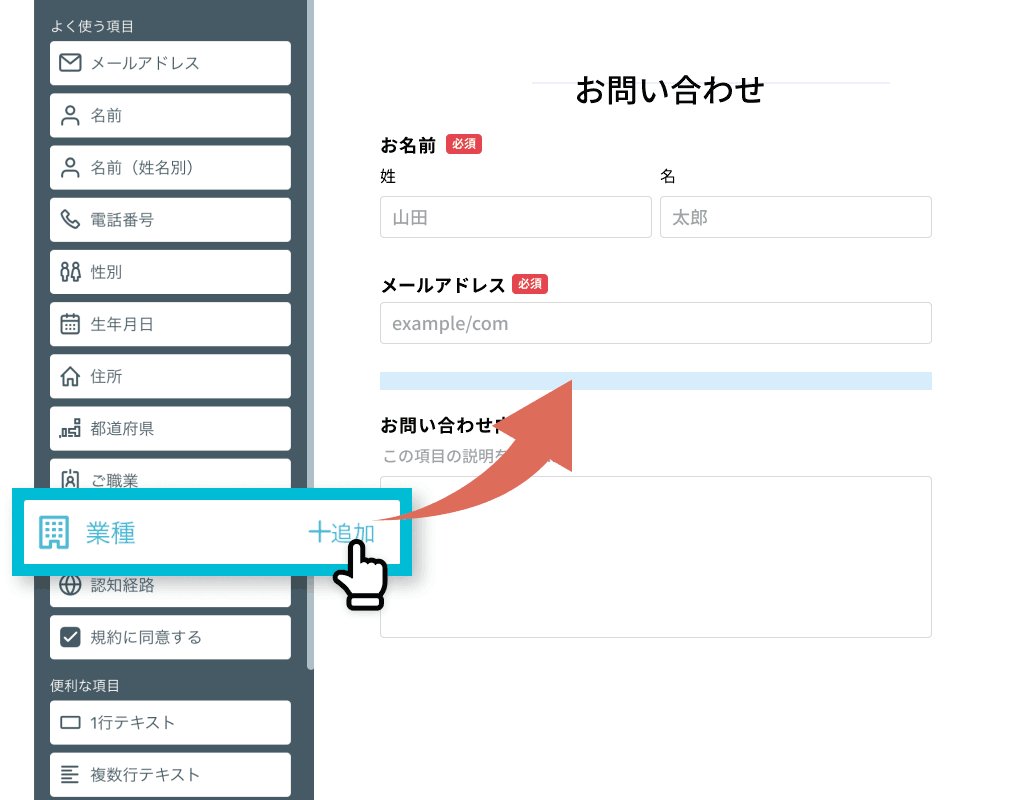
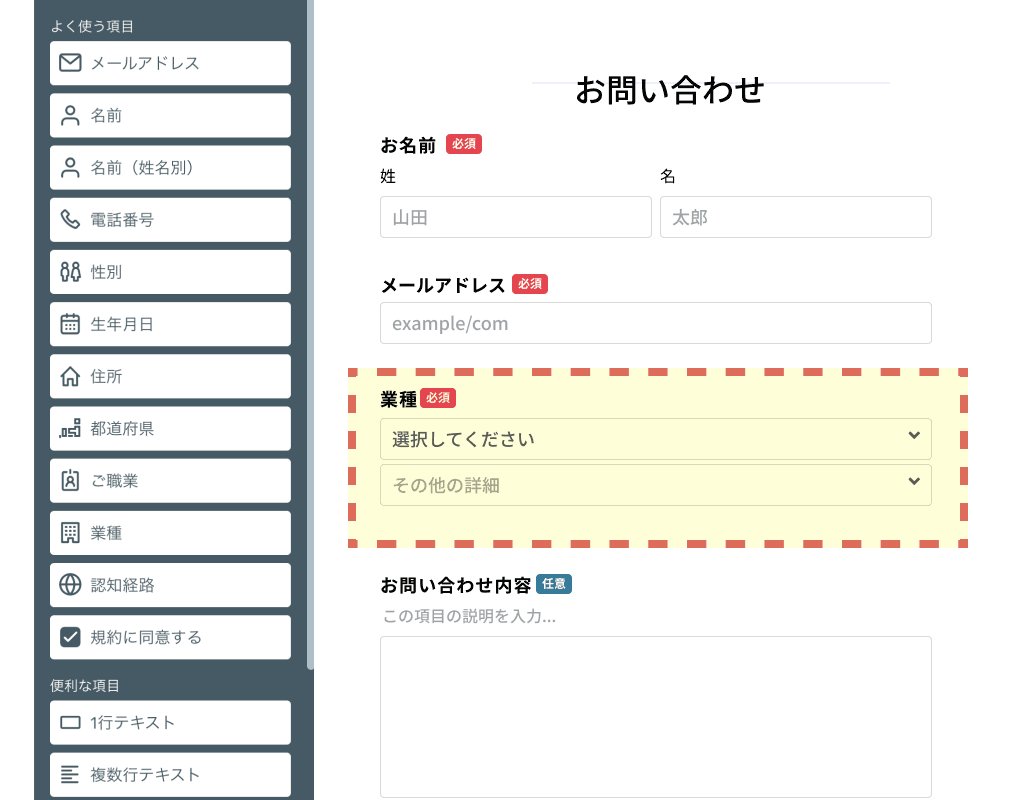
編集が簡単
大体のテンプレートがあり、項目をカスタマイズして追加することが可能です。
項目が揃っているので、GoogleFormのように迷うことは少ないのではと思います。
必須にする場合もボタン一つで切り替え可能で、オフの場合は「任意」と表示されるのもいいですね。
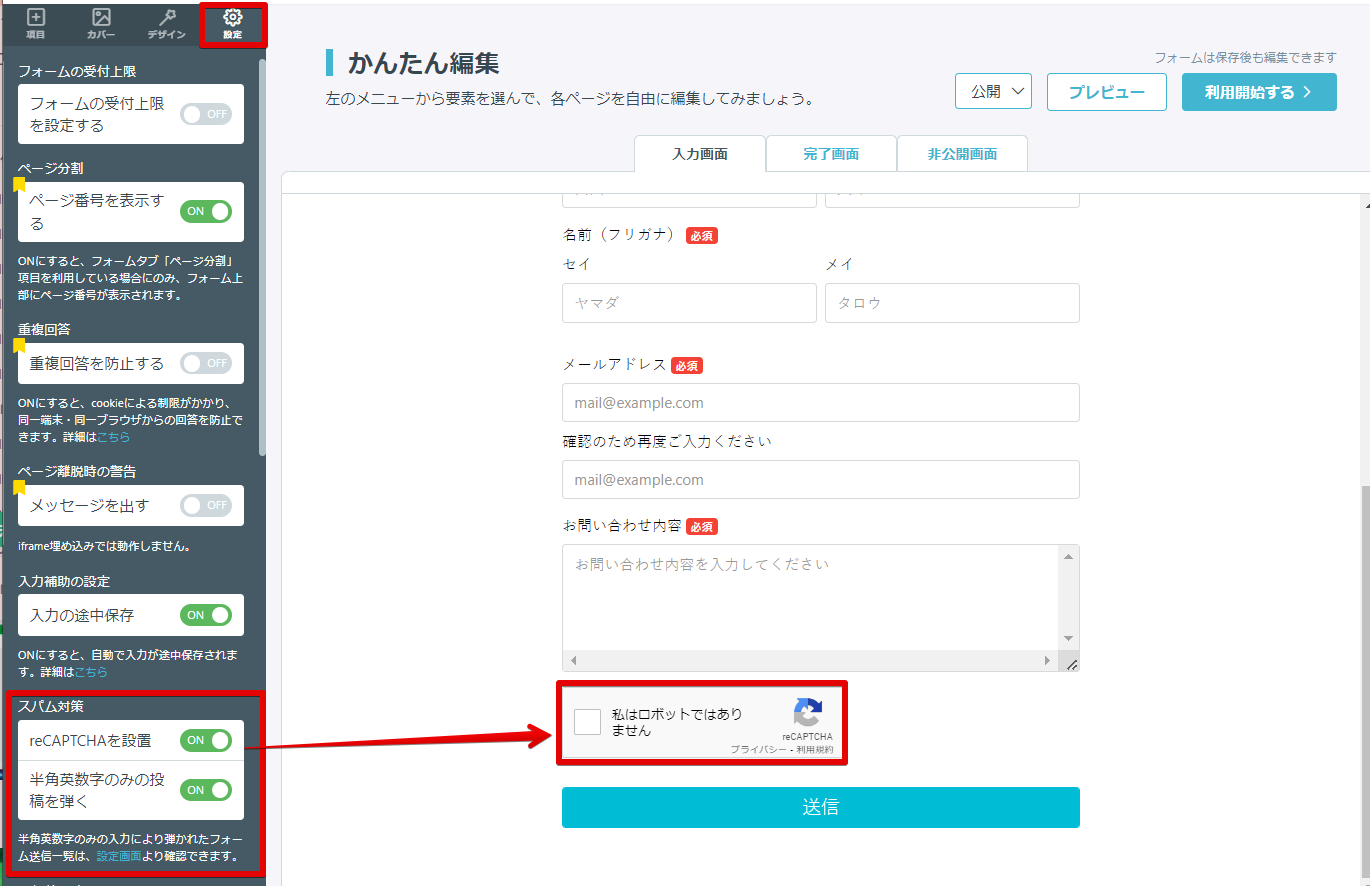
無料でもスパム対策が可能
この機能も無料で使えてしまうのです。
今回もGoogleFormを例に出しますが、reCAPTCHAの設定にするのは意外と面倒です。
以前このブログではGoogleFormを使っておりました。
その時は、文字列を画像作成して入力を促していました。
それも結構不格好になってしまい、デザイン性が失われてしまい見た目が良くなかったです。
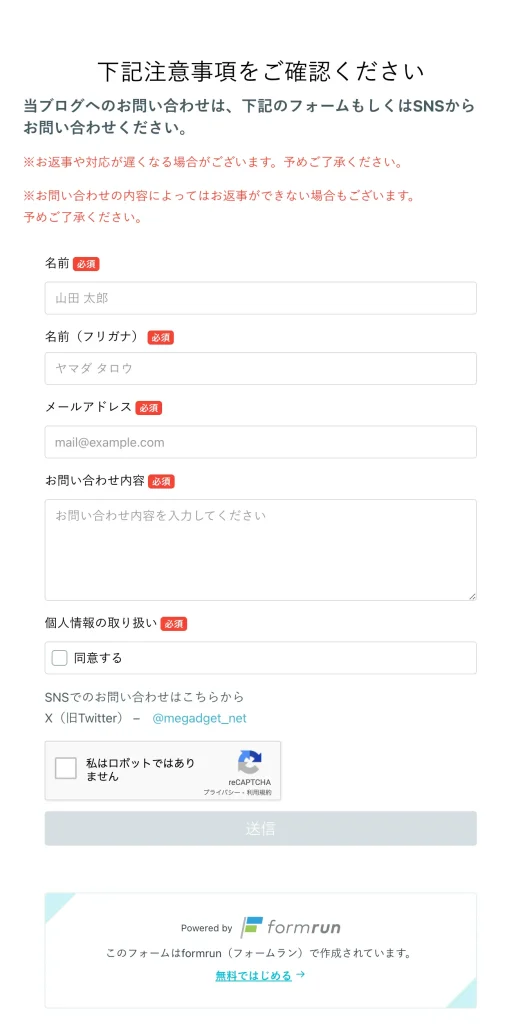
埋め込み式でも整ったデザイン
現在このブログで使用しているフォームへの埋め込み前のスクリーンショットです。
埋め込み式で使用するため、ブログに適用したときにも大きな変化は見られないと思います。
また、スマホで見たときも解答欄が画面サイズになるだけでデザインが崩れたりすることもありません。

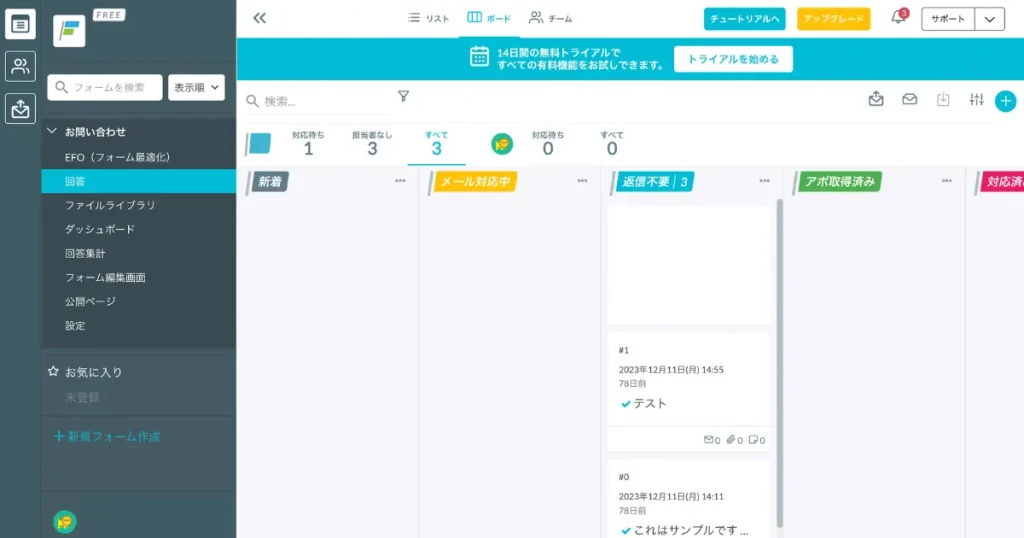
対応漏れを防ぎやすいダッシュボード
少し小さいですが、フォームからメールを受信することで、回答欄に集計されていきます。
新着に集まっていくので、対応が終われば自身でドラッグで回答を移動することができます。
メールを見逃していたとしても、このダッシュボードを見ればヌケモレを防ぐことができますね。

補足
一部制限がありますが、無料でも使えるツールをご紹介
私のようにプラグインは入れたくないんだよなぁって方は使ってみてください。
ただし、使い方としてはCSSを書くことができないと難しいかと思います…

まとめ
WordPressを仮にやめたとしても埋め込み式なため、違うサイトに移行することが可能です。
そういった面でも、プラグイン依存していないメリットがでてきますね。
お問い合わせフォームの作り方は下記をご参照ください。
参照:お問い合わせ窓口としての活用方法 | formrun(フォームラン)